Hey there, and welcome to the Chameleon Interactions Guide
Below you'll find examples of the interactions available in Chameleon, with information on how they work, and how we feel they can be used for great learning design.
If you've got any questions about an interaction that isn't covered in this guide, click here to flick us an email.
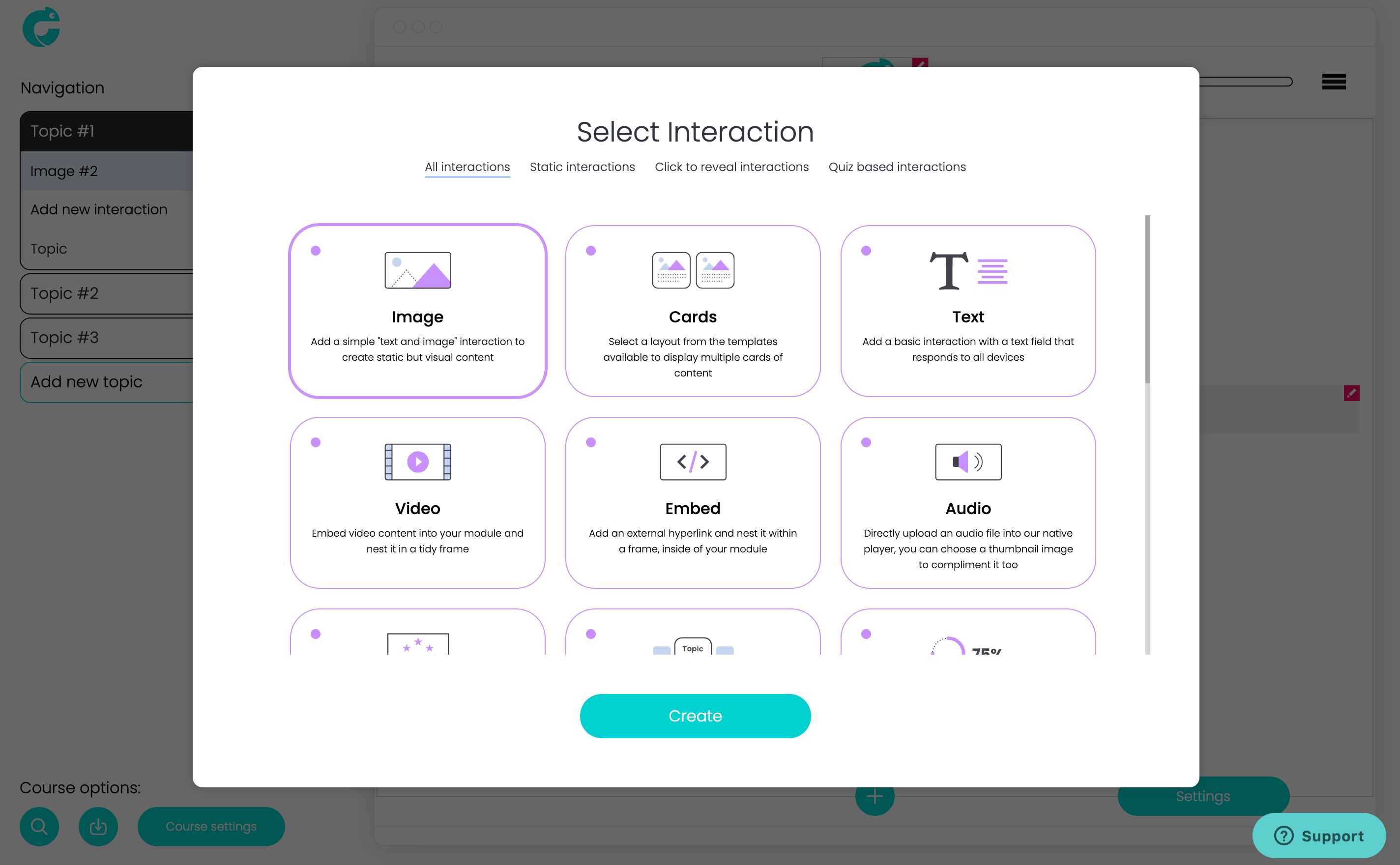
The interactions wizard
Before we dive into the interactions themselves, it's worth taking a look at the interactions wizard. When you click on the 'Add new interaction' button, you'll see a pop-up appear giving you a list of interactions to choose from. To add a new interaction, simply click on one of the tiles in the wizard that represents what you'd like to build, and hit the 'Create' button, as seen in the image below: 
Interaction types
Chameleon has three types of interactions: static, click to reveal and quiz based.
Static interactions are for typical media you might use such as images, video, audio etc, as well as some great interactions unique to Chameleon, such the Topic portal, Results and Rating/Feedback.
Click to reveal interactions are for building more interactive content, such as flipcards, carousels, accordions etc.
Quiz-based interactions are multiple choice or sortation. These are often used for assessments, but are great for encouraging your learner to reflect too. You can choose whether or not a quiz-based interaction counts towards a learner's pass mark.
Check out each of our interactions from the list below. Alternatively, click here to see each of these in action in our interactions template module.
Static
Click to reveal
Quiz based
Static
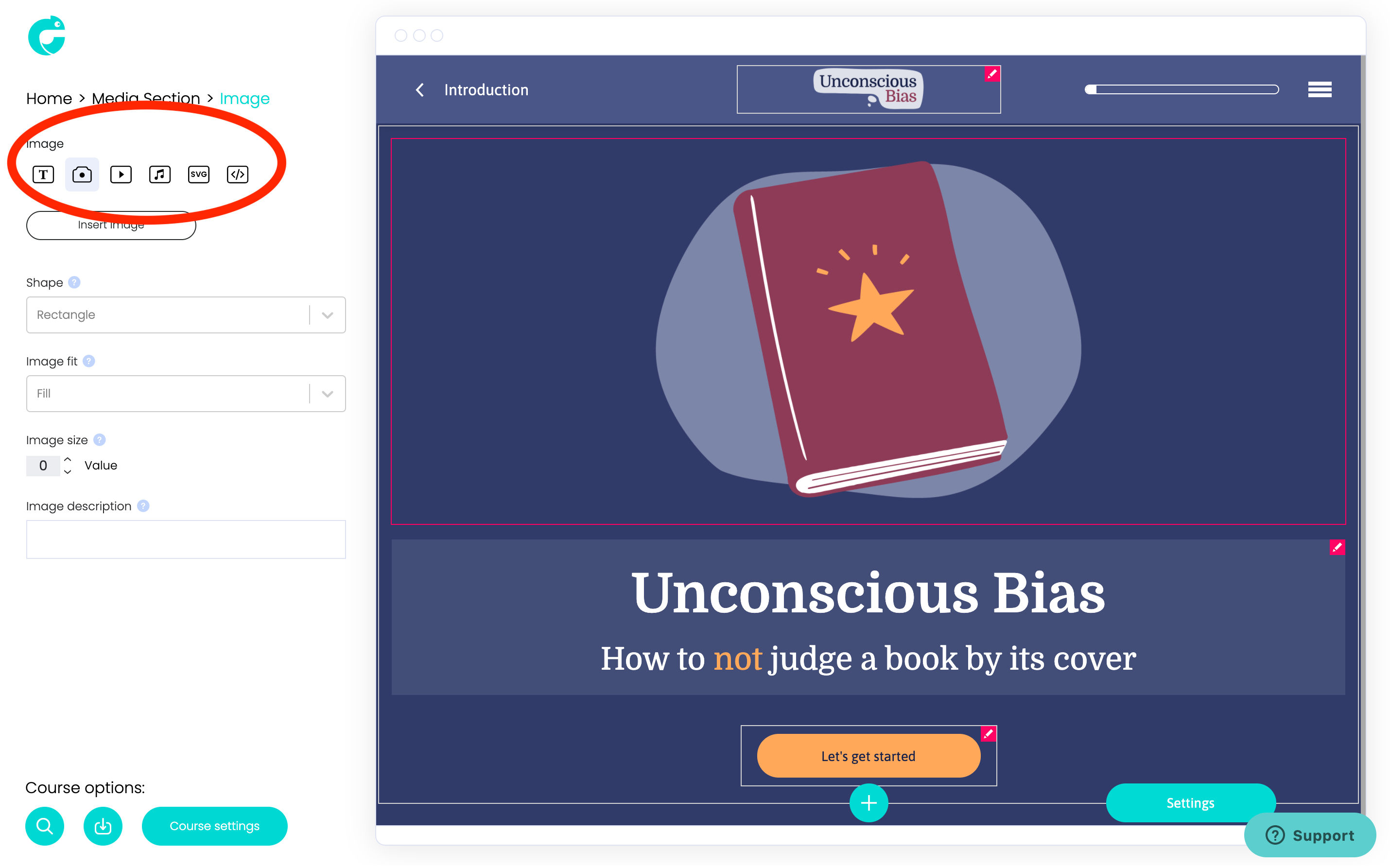
1. Image
Function: add a simple 'text and image' interaction to create static but visual content.
Best used: to display any image. This interaction works well for creating splash pages for your modules (front covers), introduction pages, or for giving your learner some static content. You can change the formatting in the panel on the left.
Example below:

Media types: need to swap the type of media in your interaction? You can use the ribbon at the top of the panel to change the image to a video, audio clip, animation etc. as seen in the image below: 
2. Text
Function: add a basic interaction with a text field that responds across all devices.
Best used: for when you want to display text on a page. For example to pose a question, make a statement or provide a quote or statistic for your learners to ponder.
Example below:
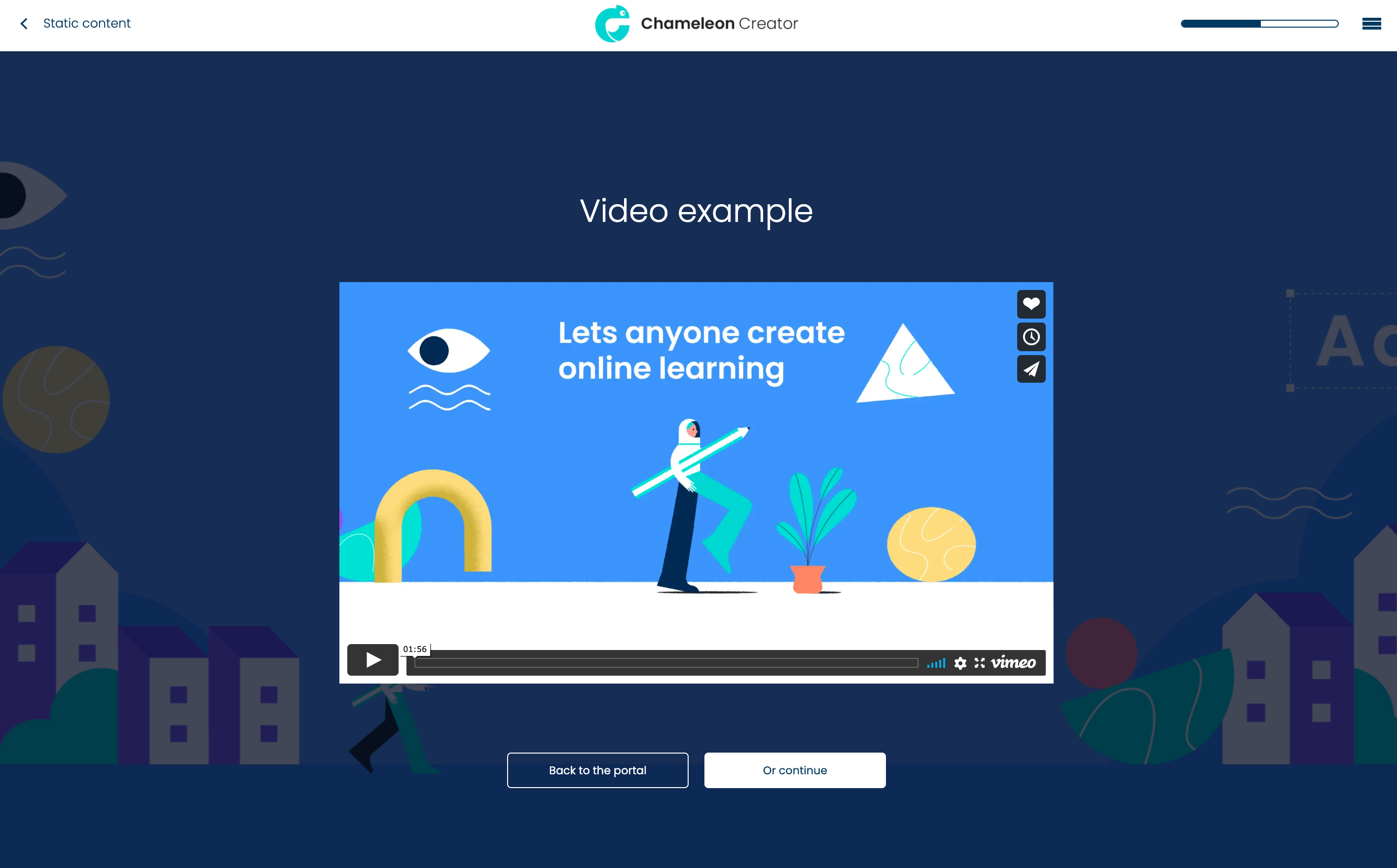
3. Video
Function: embed video content into your module and nest it in a tidy frame.
Best used: to give your learners video content from within the module. Chameleon's video interaction uses streaming services, so you'll need to host your video on sites such as YouTube, Vimeo, or internal environments such as SharePoint. This helps the videos load faster and uses far less data.
We are currently building our own hosting functionality, so you'll soon be able to upload your own video files.
Example below:

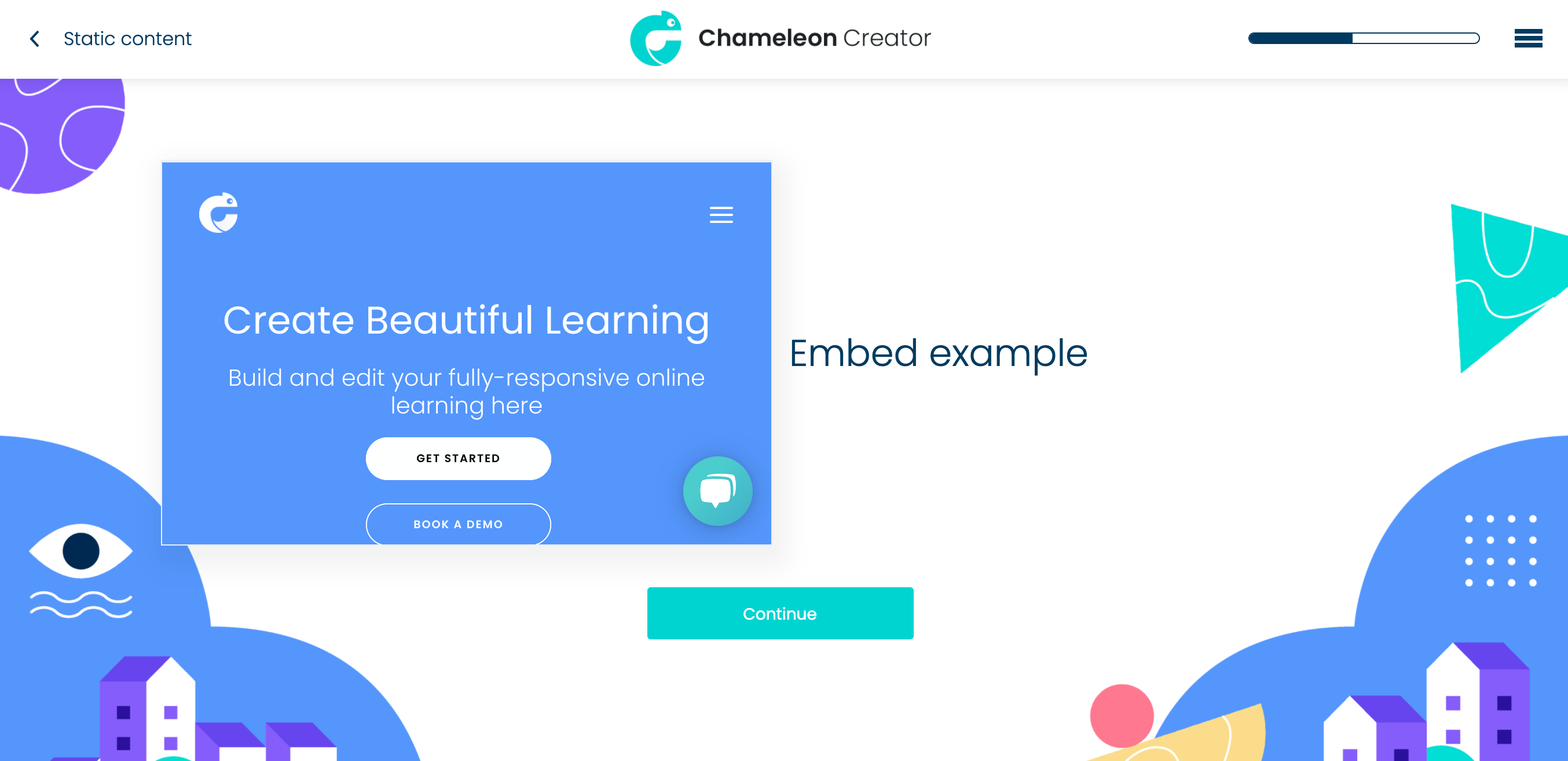
4. Embed
Function: add an external hyperlink and nest it within a frame, inside your module.
Best used: for embedding external resources directly into your module e.g. interactive videos, websites, survey tools etc.
Example below: the Chameleon website embedded into the module.

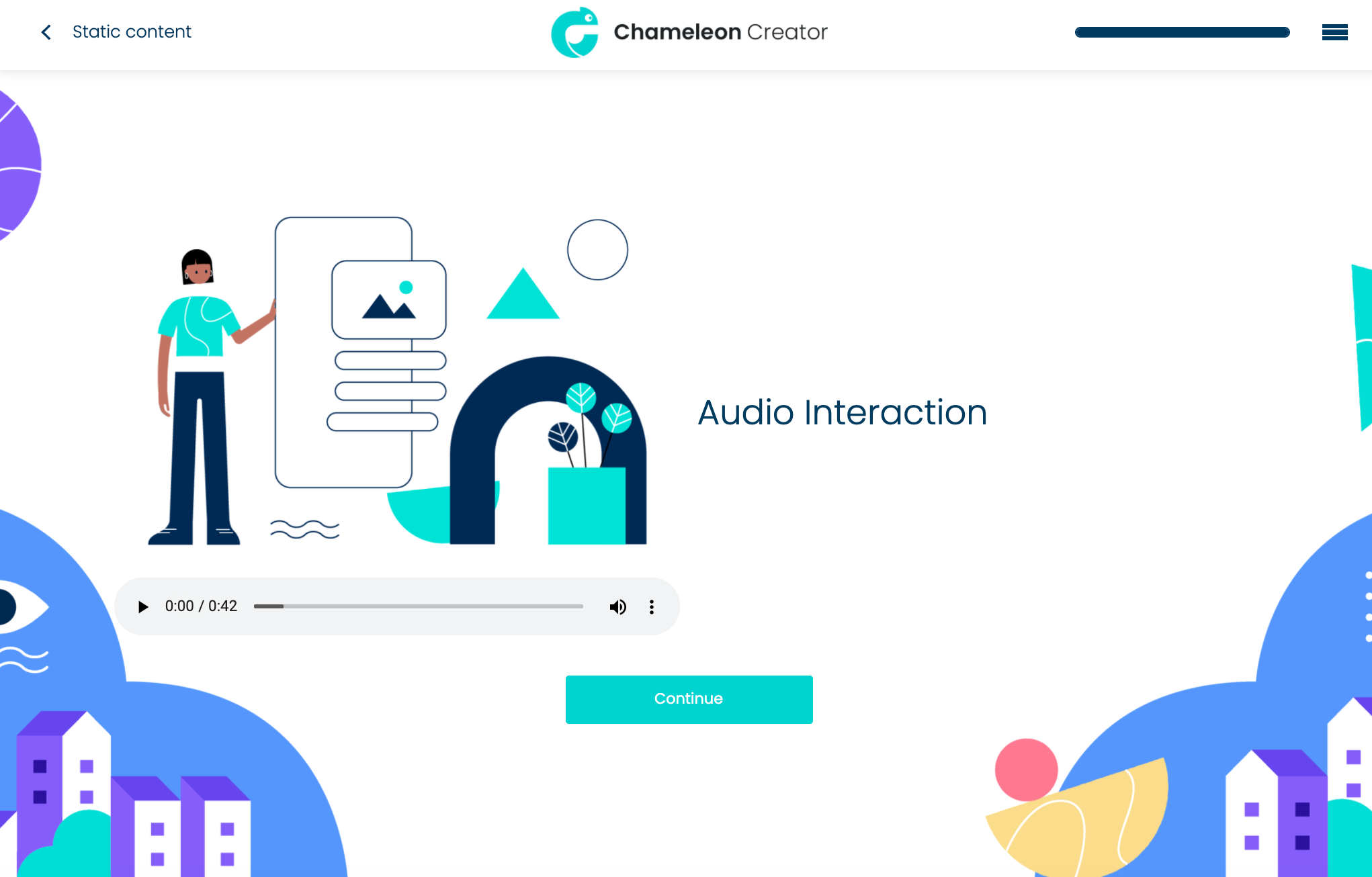
5. Audio
Function: directly upload an audio file into our native player; you can choose a thumbnail image to compliment it too.
Best used: to add sound effects and audio clips to supplement your content.
Example below:

6. Rating
Function: allow your end-users to rate your content and leave feedback from within the module.
Best used: to get feedback from your learners on your modules, to help you improve their quality over time.
Alternatively, this is a great way to ask powerful questions of your learners e.g. "How are you feeling about this at the moment? Is there anything we can do to better support you?". This allows you to collect qualitative feedback and data from your learners, giving you valuable insights that are difficult to gain with traditional tools.
Example below:
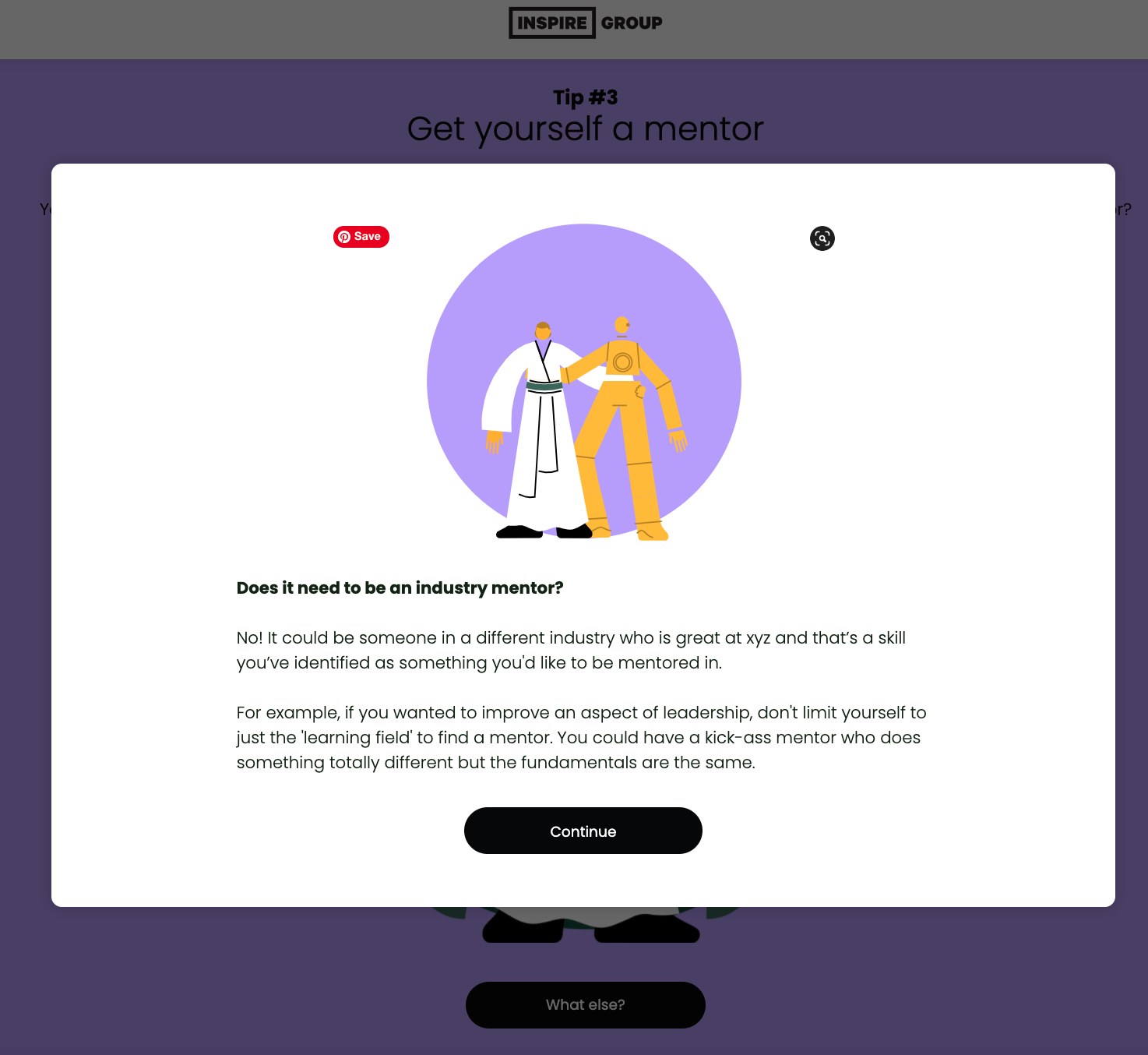
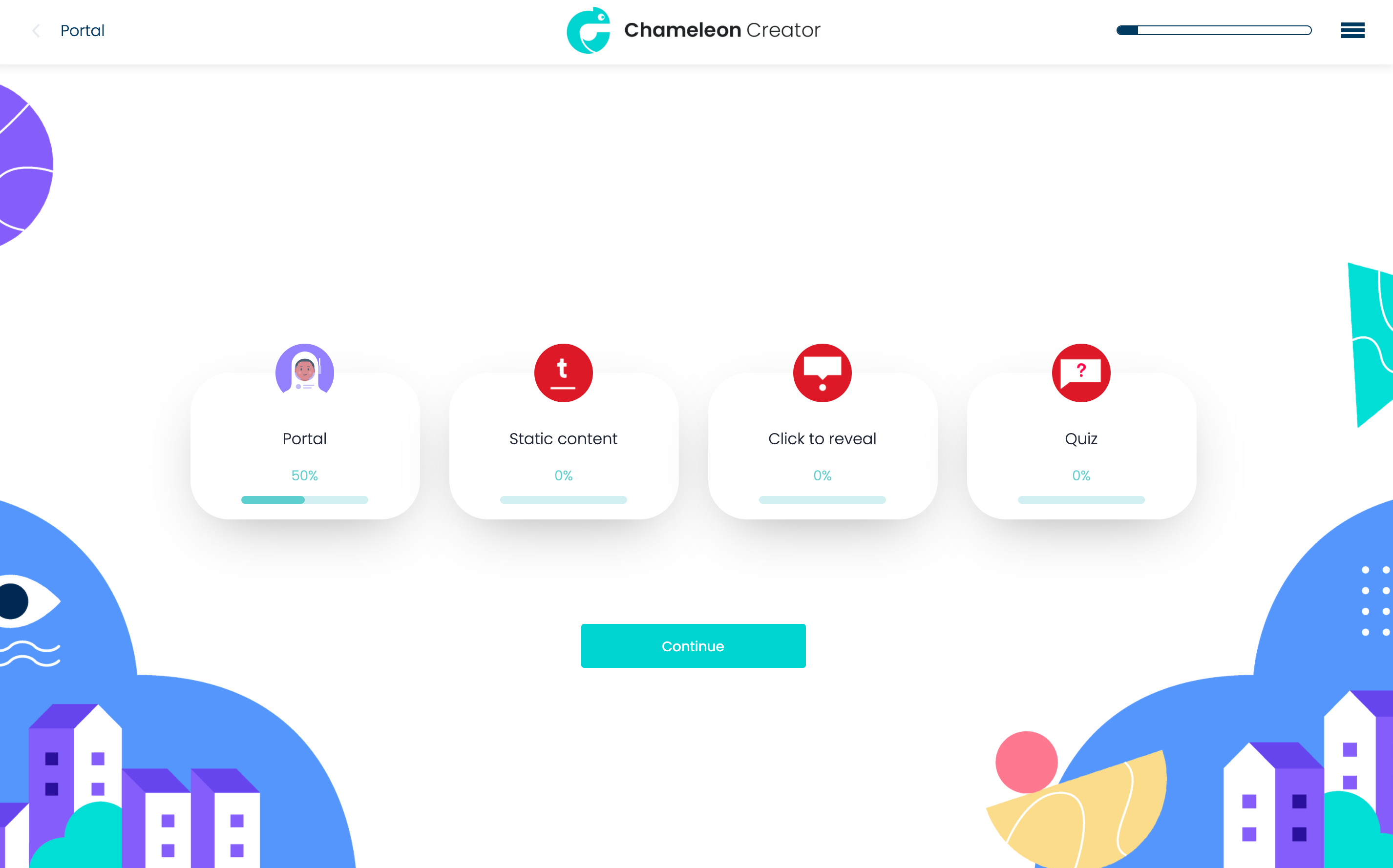
7. Topic portal
Function: add an automated portal built from your topics.
Best used: when your content is likely to be revisited, and you want to give the learner a quick and easy way to dive into the topic they need.
For any reference-based content, this is a great way to create a faster, more effective learning experience, as the user can quickly access the exact content they're looking for.
Example below:

8. Results page
Function: an automated results integration which displays a pass mark or fail.
Best used: for presenting your learner with the results of any quiz-based interactions you've used e.g. for an assessment.
Example below:
Click to reveal
9. Flipcards
Function: add an animated flipcard.
Best used: once clicked it flips over to reveal your content. Great for associating a smaller piece of content with media e.g. an image or animation. Flipcards are a great way to visually break up your content.
Example below:

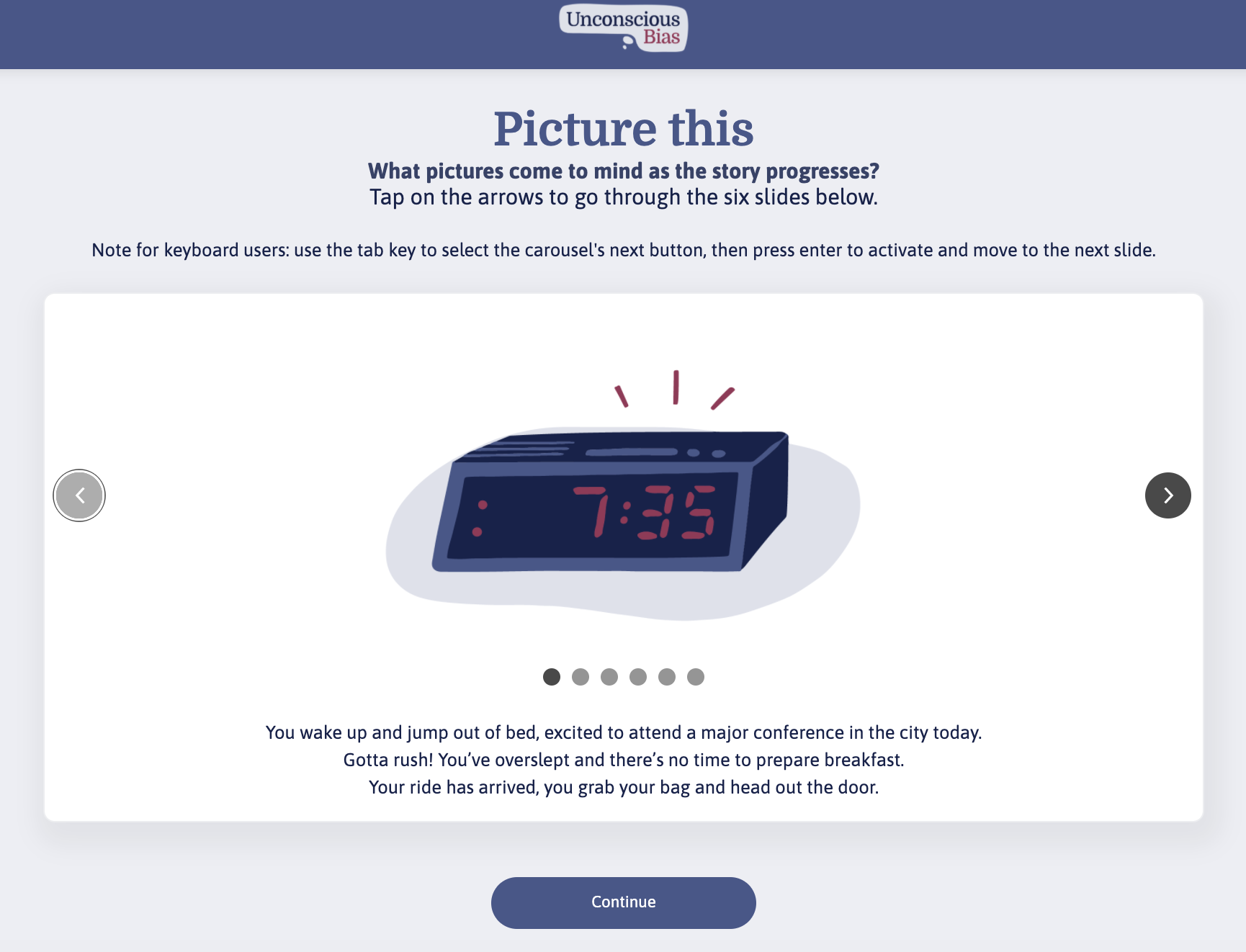
10. Carousel
Function: a user can toggle multiple pieces of content and only occupy a single space.
Best used: for telling stories, scenarios or for demonstrating a sequence e.g. the order of a process.
Each slide of the carousel will have its own image, and text field.
Example below:

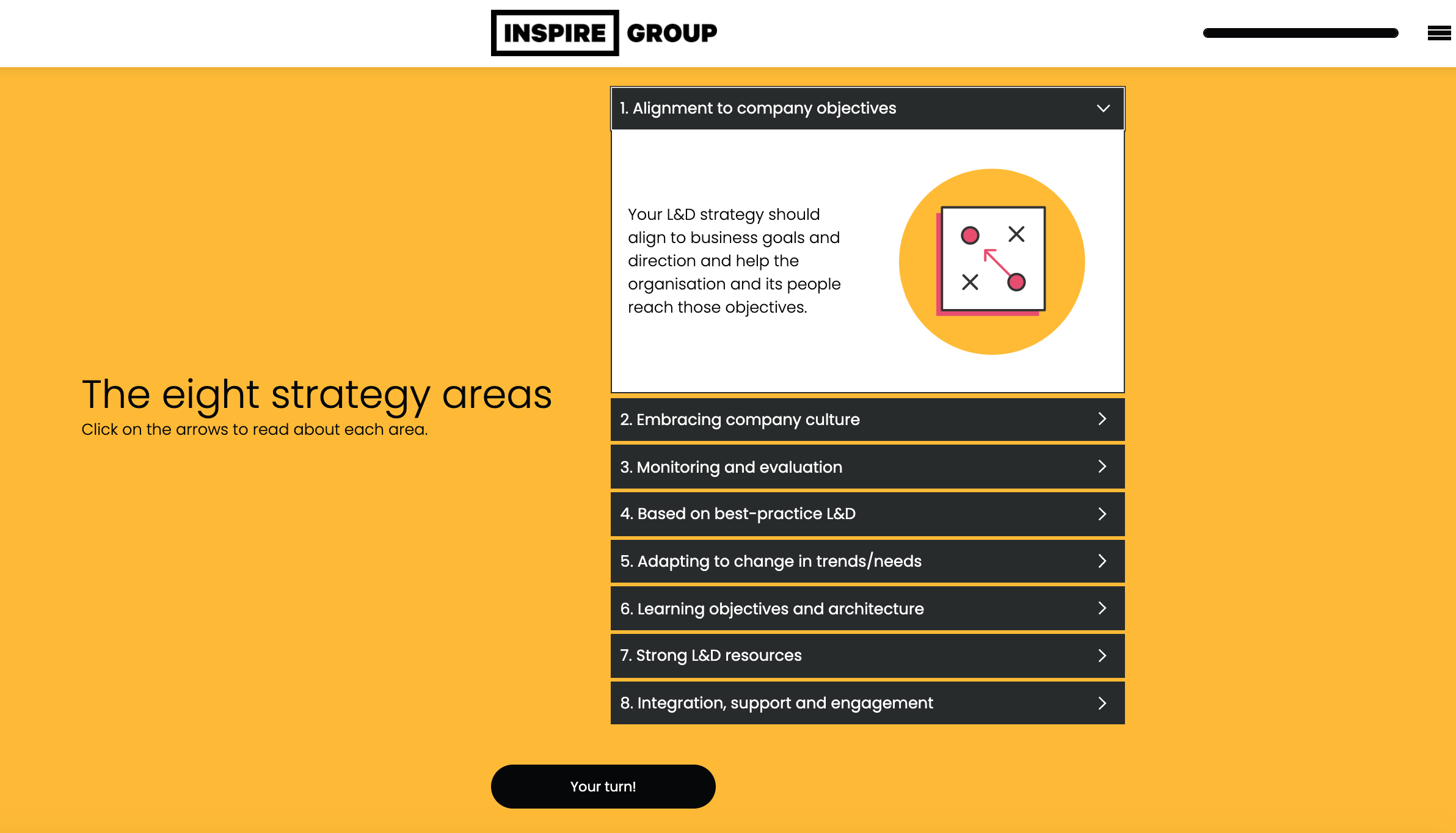
11. Accordion
Function: add a number of vertically stacked lists that open up to reveal more content when clicked.
Best used: for when you want to have more content on a single slide. Accordions are often used to break down a process or a model.
You can change the formatting of the image in each panel, or remove it entirely.
Example below:
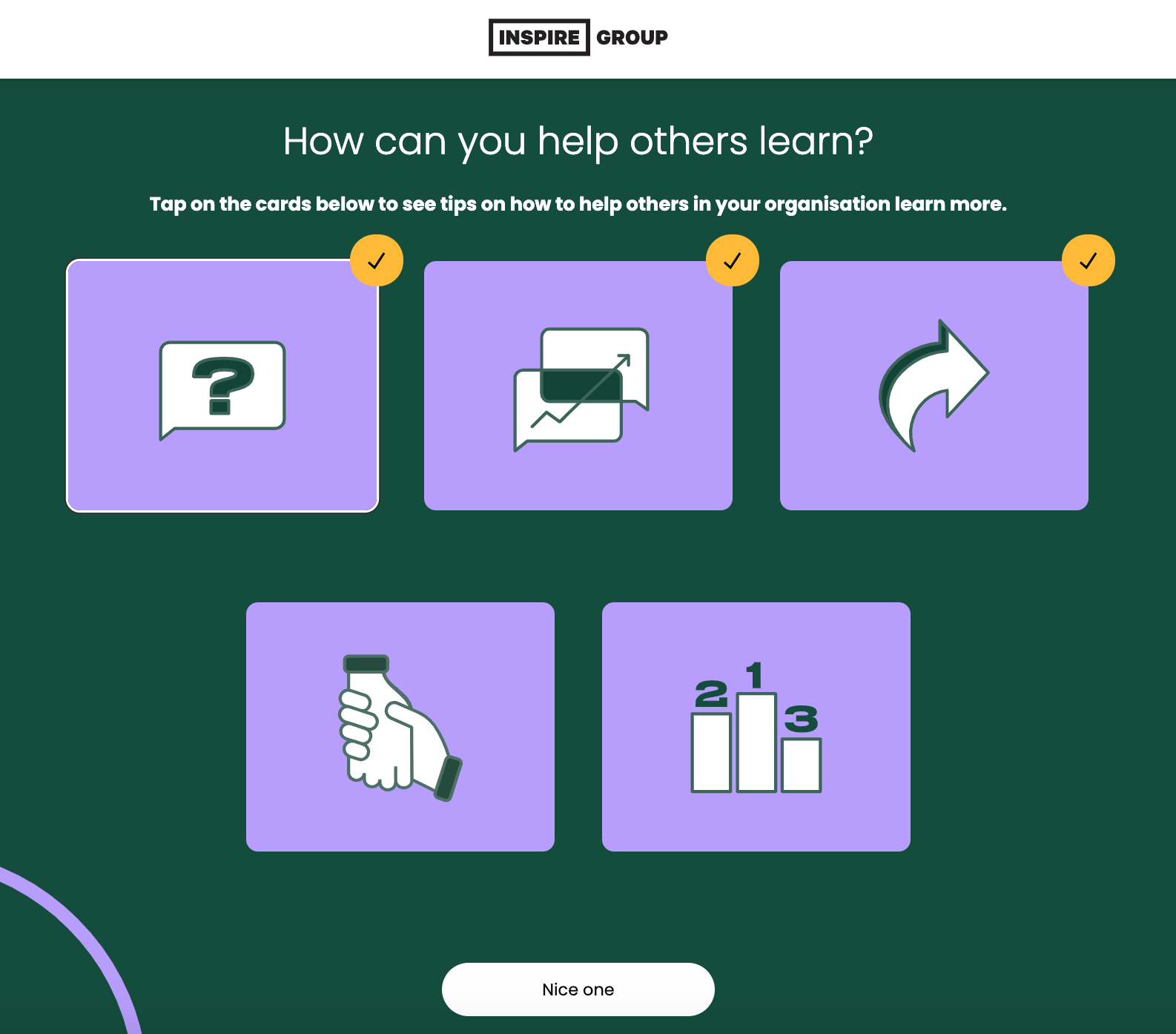
12. Click to reveal
Function: add images or text fields that are clickable. Once clicked a pop-up will appear to reveal more content.
Best used: similar to a flipcard, the click-to-reveal interaction is great for associating your content with media e.g. an image, animation etc. The difference being that when you click on the media, a feedback pop-up will appear, and a tick will appear on each tile to mark it as complete.
You have the option to change the behaviour of the clicked tile from a feedback pop-up to custom navigation, for branching.
Example below:

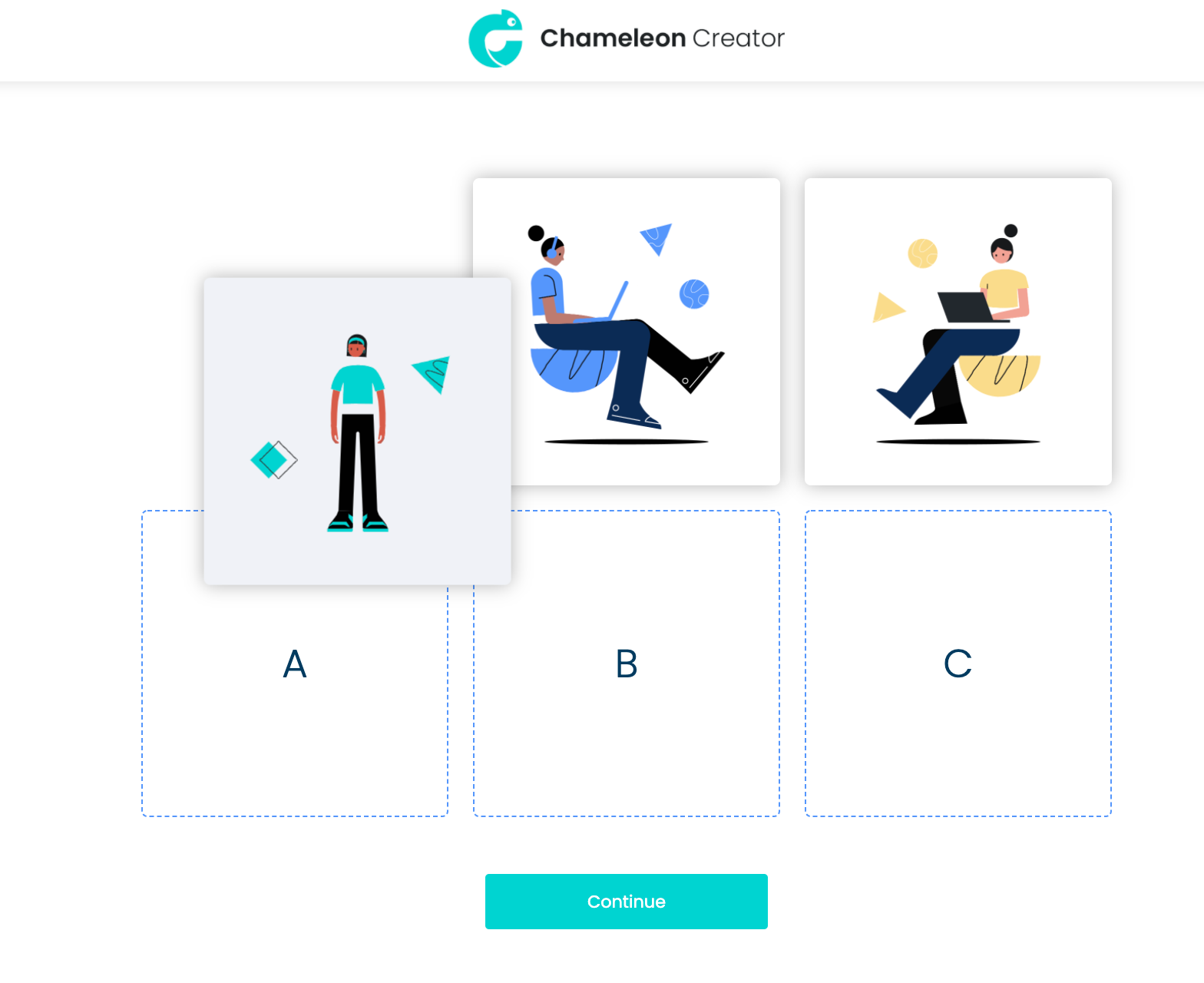
13. Matching
Function: users drag and drop images or text fields that match an answer. If incorrect, it will bounce back to its original position.
Best used: for matching media e.g. images, animations etc. to your content.
Example below:
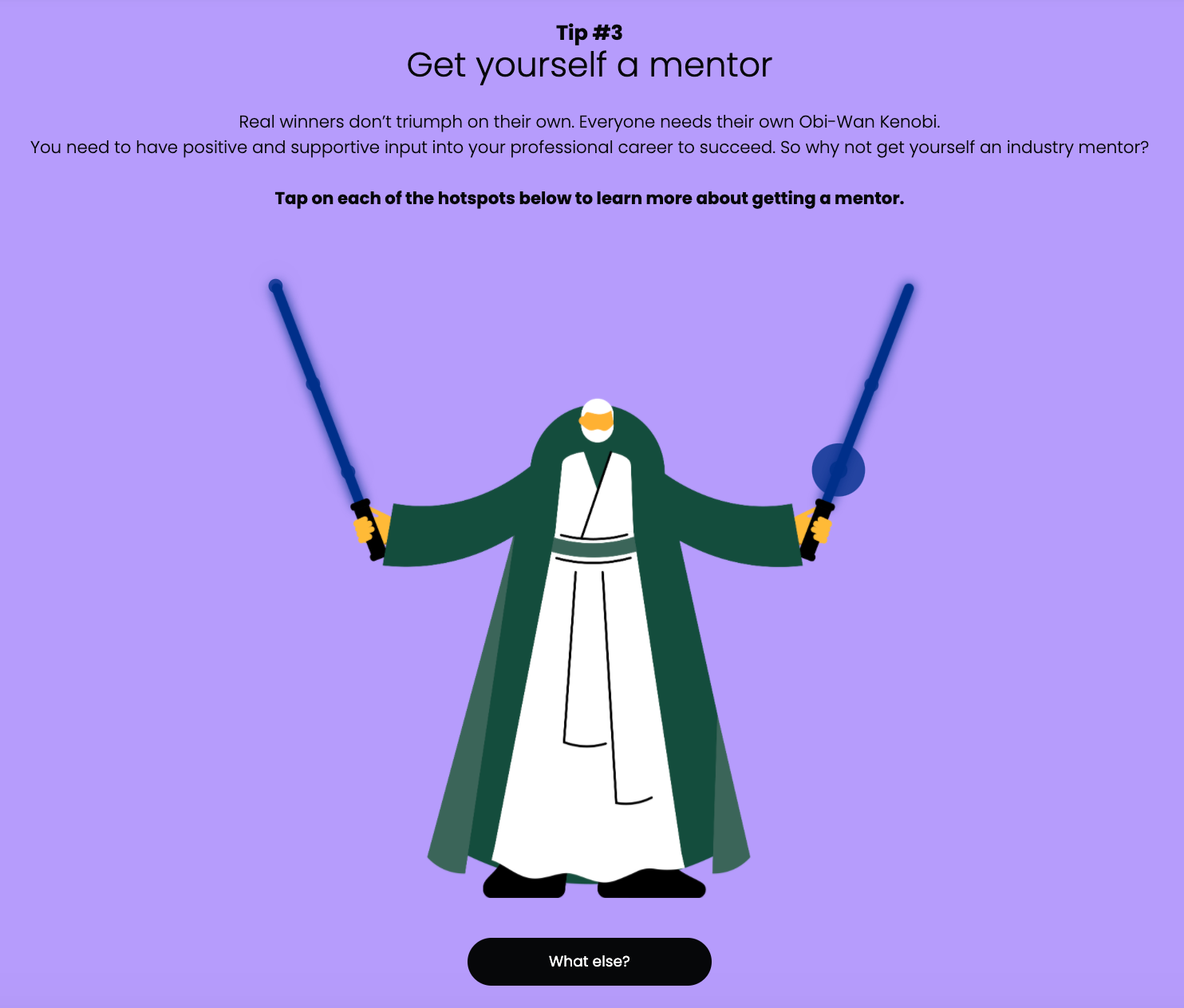
14. Hotspot
Function: add an image and highlight key areas the user can click on for more information.
Best used: to display content from within custom points of an image. You can create custom buttons or triggers on any part of your image, and the learner will get a feedback pop-up that displays your content.
Example below: 
Quiz based
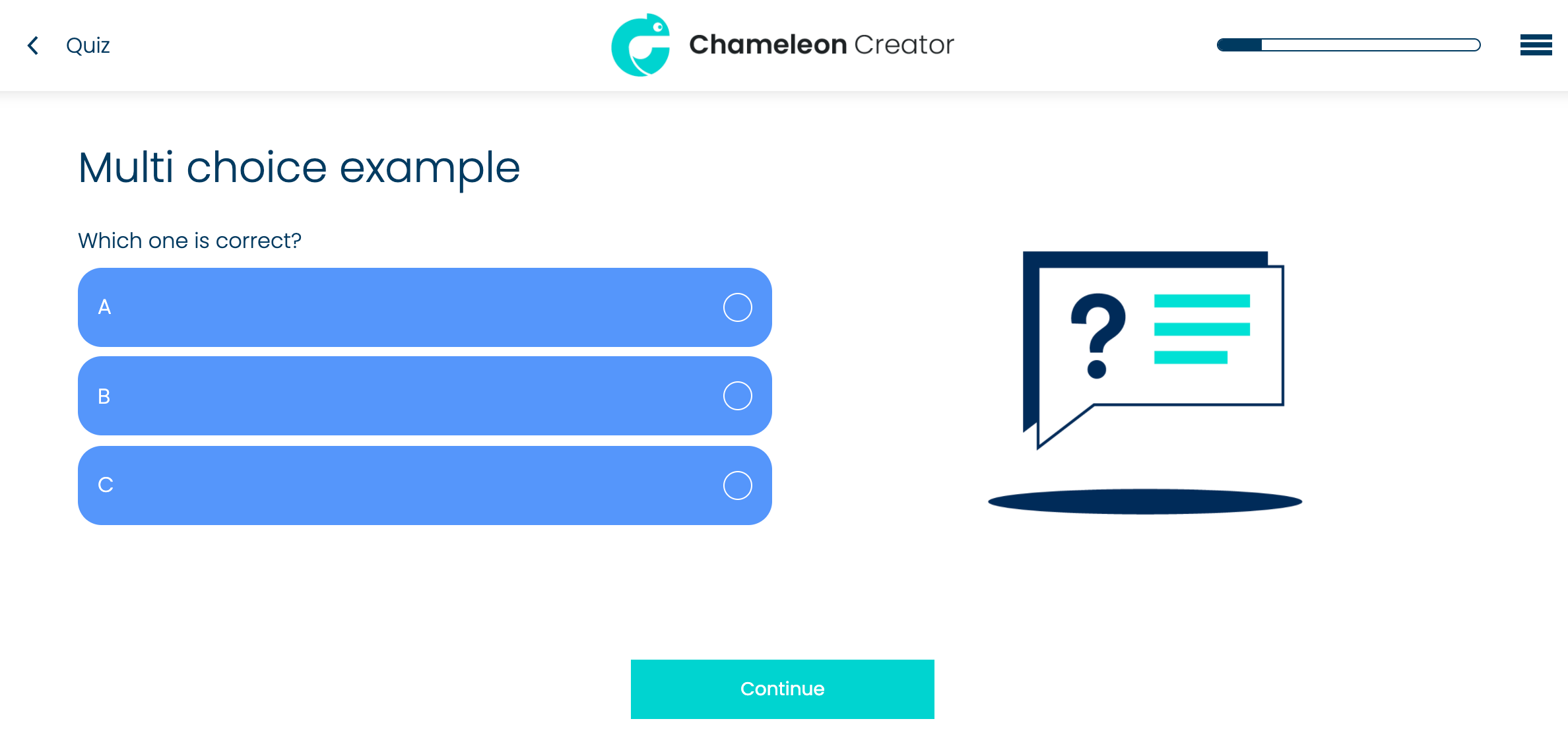
15. Multiple choice
Function: ask the user a question and match that with a list of potential answers.
Best used: for assessments, to quiz the learner's knowledge, understanding or memory by choosing one or more answers to a question.
Alternatively, multiple-choice questions are great for encouraging learners to reflect on their own personal experiences, in the context of your module's content.
You can choose whether or not the multiple-choice question counts towards the module's pass mark.
Watch this video for detailed steps on building a multi-choice interaction.

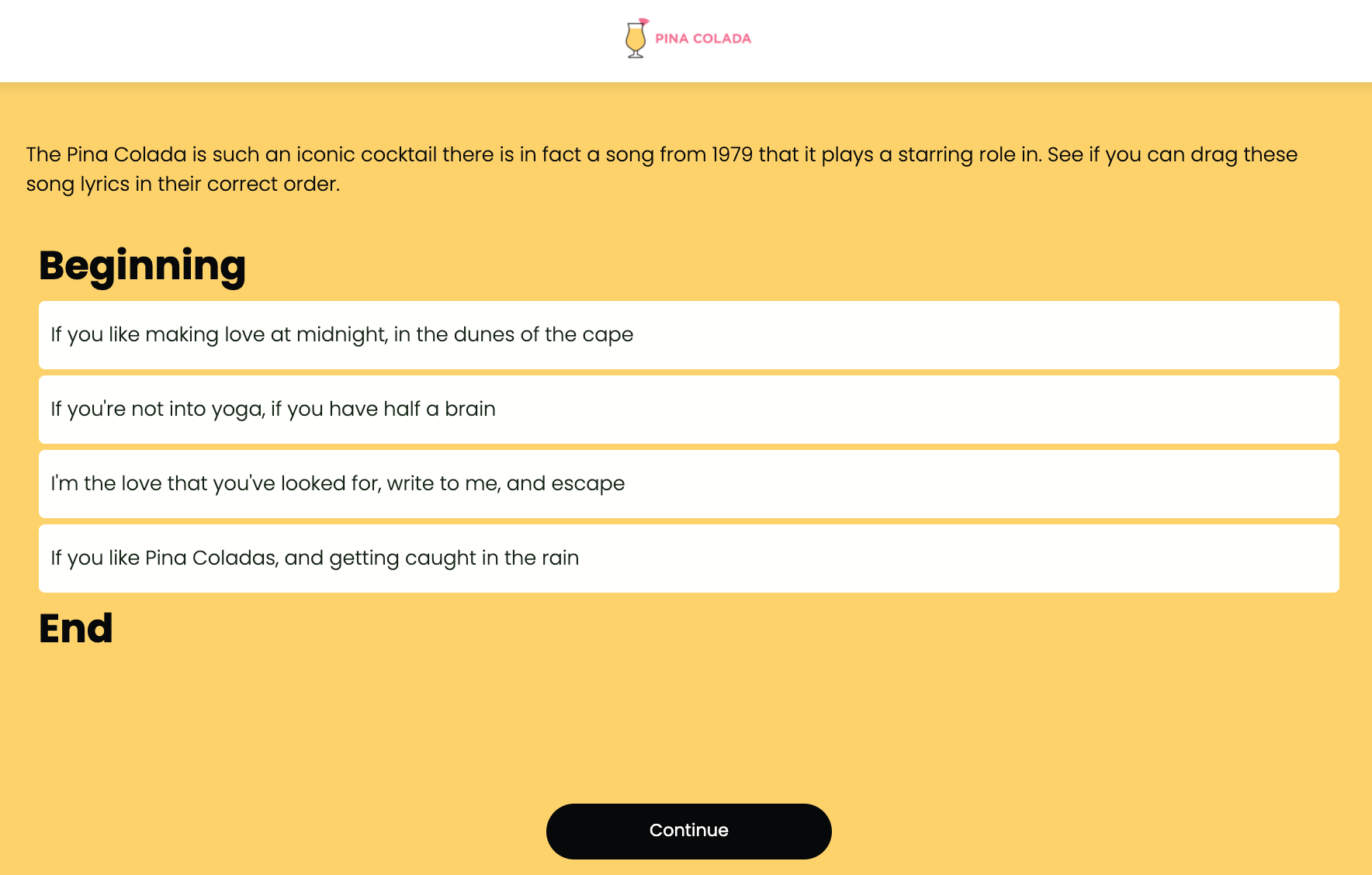
16. Sortation
Function: create a randomised list that users have to sort in the correct order.
Best used: great for quizzing a learner's understanding or memory of a specific process, by putting a series of answers in the correct order.
You can choose whether or not the sortation question counts towards the module's pass mark.
Example below:
-
Well, that's it for now!
-
Hopefully that's helped you better understand the interactions available in Chameleon, how they work and when is the best time to use them.
-
If you've got any questions that weren't covered here, or if you want to give us any feedback on this guide, please click here to flick us an email.
Chameleon Interactions template
If you'd like to see all of these interactions in a real working module, click here to open up our interactions template.